.png)
.png)
YEAR:
2021
TIME FRAME:
4 weeks
CLASS:
DSGN 100: Protoyping
WHAT I DID:
Prototyping, User Data Analysis, Interviewing, UI Design, Presentation
TOOLS USED:
Figma, FigJam, Photoshop, Google Forms, Google Slides, Balsamiq
SIZE OF GROUP:
3 people
YEAR:
2021
TIME FRAME:
10 weeks
CLASS:
COGS 122: Start-up Studio
WHAT I DID:
User Research, Prototyping, Branding, User Testing, UI Design
TOOLS USED:
Figma, Photoshop, Kickstarter, Premier, Slides, Slack
SIZE OF GROUP:
5 people
With more users shifting to at-home media consumption after the pandemic, most streaming applications don’t have features for friends and families to enjoy watching media together. Streaming platforms also don’t have sufficient capabilities to allow users any sort of customization when surfing and sorting content.
Create a new streaming application that facilities in-app communication between users (messaging, watch parties, recommendations) and offers the user more options for sorting and saving (filterable home screen and List folders).
Our user research consisted of 3 main aspects: provided video testimonials of customers, online secondary research, and interviews our group conducted.
We were given a list of 7 video testimonials from people who used streaming services (5 Netflix, 1 Hulu, 1 HBO Max) to get an idea of the common likes and gripes that users had with each platform. We also scoured message boards and reviews on places like the App Store and Google Play to see what users thought. Then based on the knowledge of the past two methods, our group conducted 3 more Zoom interviews (2 on Netflix and 1 on Hulu) to discuss both the validity of the previous results as well as to see more things people liked and disliked about their respective platforms. According to our initial research, the core age of users that use applications like Netflix is around 18-35.
The most common complaint that users shared was that users wanted to have a way for watching with users in the app. Given that this project was conducted during the height of COVID, this complaint definitely makes sense. Some applications have ways to watch things with friends, like Hulu, Amazon, and Netflix but each has its shortcomings. For Hulu, you must be in a browser in order to even have this functionality and this proves to be a problem since many users either used their phones or TVs to watch their streaming platforms. When it comes to Netflix, the only way to watch movies with people is by using a third-party application called Netflix Party, which also works best on a browser on a desktop.
Another thing that all platforms lacked too was a way for interacting in the app. For example, one of our users loves to share recommendations of shows with friends but the only way to do something like this would be to either email or text that friend. We think these two ideas would be interesting to combine in order to make a streaming platform more social. A thing that we also note is that some users might not want this social aspect so they would have the ability to not use these.
The final big gripe that users wanted in their streaming applications was more customizability. When interviewing users, all noted that they have very busy schedules and only have a set time devoted to watching things. But many of the time they end up being frustrated because they scroll endlessly on their home page or they try to look in their list and its too cluttered to the point where they just stop and do something else. We propose the ability to customize the home screen more to your tastes and to have a folder system in your “My List” section.
Based on our interviews, video testimonials, and secondary research, our group created 2 different personas that represent teh problems we aim to solve in our redesign: Social Sally and Frustrated Fred


Based on our goals of making a more social streaming platform with more customizability, we created wireframes that would show off:
-sorting/editing the home screen-social screen
-sharing media recommendations
-in-app watch party-sorting list
-creating folders



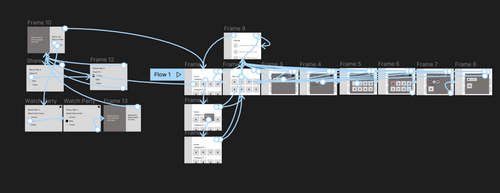
For this stage, our group created a clickable prototype using Figma based on our wireframes. Then we did two rounds of user testing and received these criticisms that we would implement into our high fidelity prototype:
General:
-Add more ways to exit out of screens and go back
-Add settings screen
Home Screen:
-Changed the way users edit the home screen to be more of a toggle rather than interested/not interested
-Add the ability to search by not only movie titles but actors
-Move all the clickable parts to the left side of the screen
Social:
-In the social screen, add different toggles between messages and invitations
-Add friends list and ability to add friends on the social screen
List:
-Make the folder option more obvious in the list screen
-Make list sorting and customization more obvious

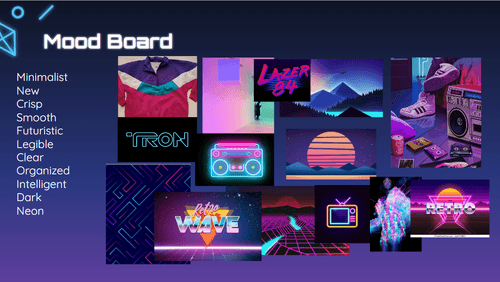
Next, we compiled a list of words that we wanted our new app to exude. Based on that list, we created compiled pictures that would influence our style guide which is also provided.
I also went into photoshop to create the logo for the name we decided on: Neo. We chose that name because it means new and we wanted to create a new application to compete with the others on the market. Also, it sounded futuristic and it fit the sleek/cyberpunk aesthetic we were going for.

.jpg)
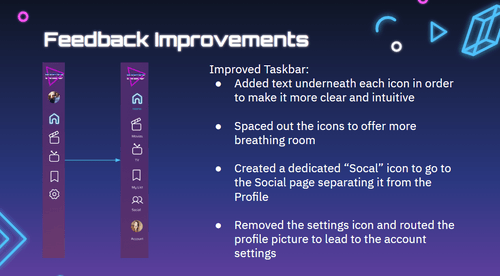
Based on our style guide, we created all the screens of the application that we wanted to show off. This included all the feedback we received from lo-fi testing. Overall, we just fleshed out the prototype a lot more. We then ran a couple of user tests on this hi-fi prototype to see what else we would have to change. Below is a list of all the changes from our first iteration:

.png)
This project was the first time for me learning how to use Figma so this was a huge landmark for me. My teammates also were new to the application too so this entire project was a challenge but I loved every second of it. The culmination of seeing a project come from nothing to a high fidelity prototype is an experience like no other.
For the future, one thing that I would like to do is create mockups for what the mobile site would look like. Due to the fact that we had limited time and our research pointed to the fact that televisions were still the predominant way people watched streaming services, we just accounted for that. But it would be cool to see how our design could look on mobile too given that its such a huge market.